Published

It started with the release of the new SimCity earlier this year. Sadly, I was only spectator: I doubted my machine could handle it - it's even starting to creak a bit when compiling Firefox (sad times). I settled for digging out my copy of SC4 and moving on. It continued with the growing drumbeat around the Web as the platform, including as a viable gaming platform. Another element was introduced when I read about a former Mozilla employee's work on ViziCities. What happens when these swirl about in my head for a while?
micropolisJS
I'd wanted to play with canvas and games on the Web for a while, but struggled for ideas. I ain't no game designer. I enrolled in the Udacity HTML5 game course, but it proved disappointing: instead of teaching HTML5 game development, it had learners fill in the blanks to complete an already-implemented game. Meanwhile, my simulation itch still hadn't been fully scratched. Then I discovered Micropolis.
In 2007, the source code for EA's original city simulator was released, following an appeal by One Laptop Per Child for games. (Specifically, Don Hopkins' UNIX port was released. Now, here was something I could work with. If we can run Unreal Engine on the web, then an elderly game shouldn't be out of reach. By eschewing the Emscripten route, I could have a peek behind the curtain, and see how the simulation works.
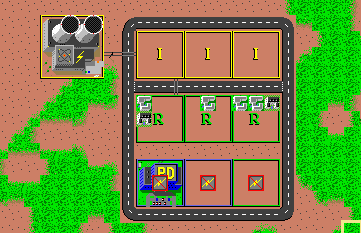
So, micropolisJS was born, built using HTML5 canvas and JS. There are more than a few rough edges, but it's shaping up. There are a few missing features: loading/saving, sound, scenarios, graphs, overlays, and choosing the game level to name a few. The frame rate isn't quite where I'd expect it to be.
Where next?
Although it's an interesting artefact itself, I'm more interested in where we can take it beyond basic functionality. Games on the web don't need to be like games elsewhere. Don gave a talk at Hacking At Random 2009 where he outlined his aspirations for the game, particularly with regards to education. I think we can really deliver on some of these, using the power of the modern web, for example leveraging Together.js for collabarative play. We can definitely make it more moddable: the painting code already supports switching to a different tile set (if anyone has the patience to put one together) although there' currently no UI to support this. I'd like users to have the ability to define their own zones and see how it affects the simulation. Perhaps you want to add a windfarm, or a shopping mall. The simulation offers learning opportunites, and learning outcomes certainly deserve to be rewarded with Open Badges.
The code is available on GitHub. Patches welcome! (Doubly so if you're better at web design than I am. Which you are - I suck at CSS). You can help support micropolisJS, and help me continue to develop it, though you should donate to OLPC too: without that project, the original code wouldn't have been available for me to adapt. Most of all, I want your ideas and bug reports!