Published
I searched Bugzilla last weekend. Nothing new there. I can't remember what this particular search entailed, but there amongst the results was bug 819930, a Developer Tools bug about emulating CSS media types. It wasn't the bug I was looking for, though I did read it. I could see it would be a "nice to have" for web developers, but it simply wasn't an itch I needed to scratch. (My own CSS tweaking efforts tend to be reminiscent of this gif.)
I spent a lazy Saturday evening reading. (Currently: A Distant Mirror by Barbara Tuchman, after listening to an awesome episode of Hardcore History on the Black Death.) At one point, I found myself distracted, pondering "print preview", which must render pages with @media print rules applied. Later still, another uninvited thought arrived about the View->Page Style->No Style menu item in Firefox. My fate was sealed.
So, Sunday morning found me reading code, in an effort to put this foolish notion of fixing the bug out of my mind. Hours later, almost casually, I typed hg qnew 819930_1.patch, and a patch was born. It landed on Thursday, making this feature available in current Nightly builds. All being well, it should ship in Firefox 25.
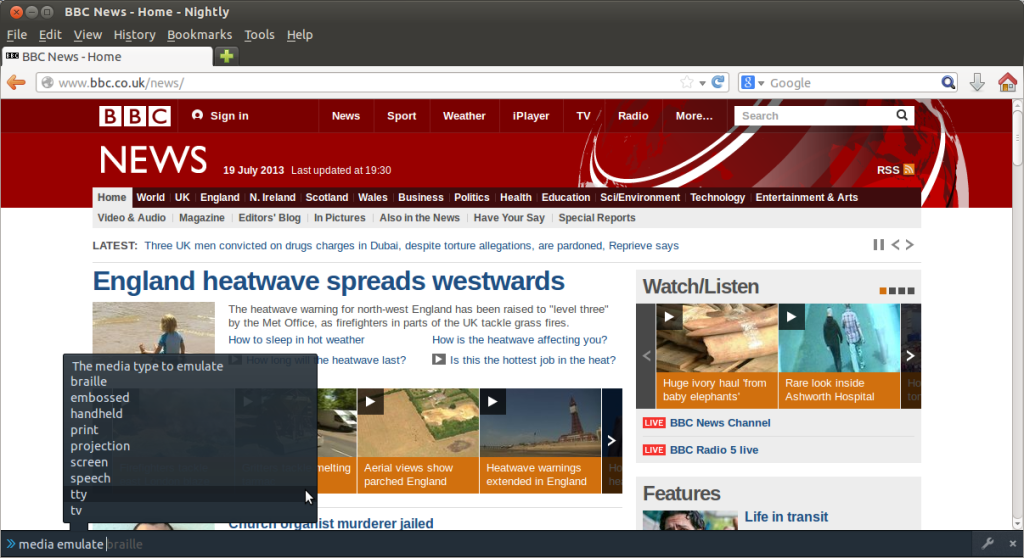
There haven't been any firm decisions regarding final UI. For now, it is exposed as a command in the Developer Tools command line. (Web Developers, if you are not familiar with the command line, press Shift+F2 now, and type help - it's filled with useful commands!) Type media emulate <type> to emulate a particular medium:

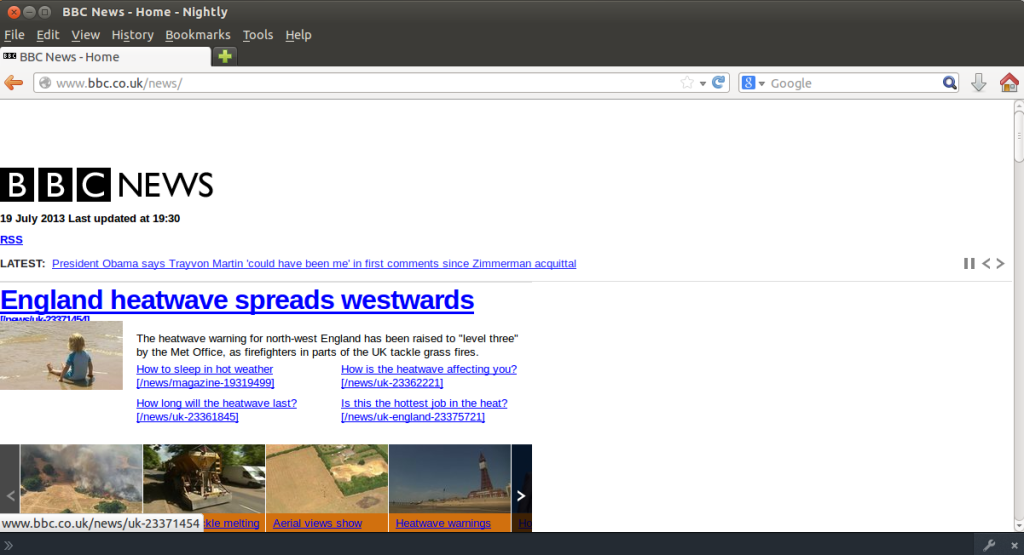
and the document will be repainted:

media reset will restore the normal rendering.
I hope web developers find this useful. As for Mozilla contributors (and prospective contributors!): don't be so quick to dismiss bugs with a thought like "I wouldn't know where to start implementing that". Are you sure? You might be surprised.